Blogger Sidebar Alanına Yapışkan Eklenti Kurulumu
Blogger sidebar alanına yapışkan eklenti kurulumu - Blogger için kullanışlı ve işe yarayan bir kod paylaşmak istiyorum. Yapışkan eklenti yazı boyunca kenarda sabitlenir. Böylece ziyaretçileriniz yazınızı okurken eklenti devamlı göz önünde olur. Örneğin e-posta aboneliğini yapışkan yaparak ziyaretçinin daha çok dikkatini çekmesini sağlayabilirsiniz. Sidebar alanında sabitlediğiniz eklentiyi ayarladıktan sonra diğerleri gözükmeyecektir. Bu nedenle en son eklentiyi yapışkan yapacak şekilde ayarlayın derim.
İstediğiniz eklentinin sayfa boyunca takip etmesi için yapmanız gereken aşağıdaki iki kodu ilgili yerlere eklemektir. İlk olarak tema alanınızda ]]></b:skin> kodunu aratarak alttaki kodu üstüne ekleyin.
.sticky {
position:fixed;
top:10px;/* distance from the top*/
z-index: 100;
}
Daha sonra aynı alanda </body> kodunu aratarak hemen üstüne aşağıdaki kodu ekleyin. Bu kod içindeki "HTML7" yazan yerlere yapışkan hale getirmek istediğiniz eklentinin İd numarasını yazarak temayı kaydedin.
<script type='text/javascript'>
$(document).ready(function() {
var stickyWidgetTop = $('#HTML7').offset().top;
var stickyWidget = function(){
var scrollTop = $(window).scrollTop();
if (scrollTop > stickyWidgetTop) {
$('#HTML7').addClass('sticky');
} else { $('#HTML7').removeClass('sticky');
}
};
stickyWidget();
$(window).scroll(function() {
stickyWidget();
});
});
</script>
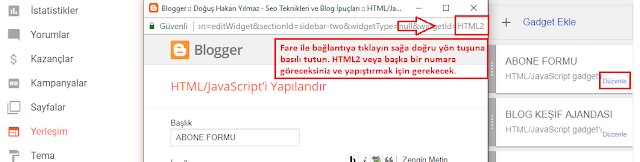
İd numaranızı bulmak için Yerleşim/ Gadget Ekle alanında yapışkan yapacağınız eklentiyi düzenleye tıklayın. Açılan yapılandırma alanında link içinde en sonda HTML2 gibi numarayı yukarıdaki kod içindeki kırmızı alandaki il değiştirin.
✔ Bu içeriği beğendiyseniz lütfen paylaşın ⤵