Adım Adım Kaliteli Blog Olmanın 25 Yolu - Blog yazmaya ve kaliteli olmaya özen gösteren yazarlar için fikirlerimi paylaşmak istiyorum. İyi ve kaliteli blog sahibi olmak aslında zor değildir ama kolay da değildir. Herkes için geçerli bazı kriterler ve bu iş için sağlam bir sabrınız olması iyi başlangıç olur. Blog açmak bir dakika içinde yapabileceğiniz basit bir işlemdir. Gittikçe zorlanmaya ve sabrınızı sınamaya başlarsınız. Çünkü yeni bloglar tanırsınız ve yetersiz olduğunuz izlenimine kapılırsınız. Seo kurallarına uymayı öğrenmeye başlarsınız daha sonra kodlama ve kaliteli içerik üretme gibi yeni şeyler duyarsınız. Sizi sıkacak ve uzaklaştıracak her şey belirmeye başlar ama sabrınız varsa hepsini öğrenirsiniz ve kaliteli olma yolunda hızlı adımlar atarsınız.
Adım Adım Kaliteli Blog Sahibi Olmanın Yolları
1) Öncelik her zaman ilgilendiğiniz konuların olmasıdır. Her konuda yazarım derseniz hata yaparsınız ve ister istemez kopyala-yapıştır yaparsınız. Gelen ziyaretçilerde sizi nasıl algılayacağına karar veremez ve kalite konusunda sıkıntı yaşatmaya başlar. Bu nedenle önce konu belirleyin ve içerikleriniz bu konulara fayda sağlayacak şekilde hazırlanmış olsun.
2) İçerikleriniz mümkün olduğu kadar uzun olsun ve detaylı bilgiler içersin. Arama motorları için ve ziyaretçilerin aradıklarını bulabilmesi açısından önemlidir. Yazının ne kadar uzun olacağı ziyaretçiyi sıkmayacak şekilde ayarlanmalıdır.
3) Hiçbir makale görsel desteği olmadan ilgi çekici olmaz. İlgi çekmeyen bir yazıda okunmaya değer bulunmaz. Hazırladığınız içeriklerinizi en güzel resimlerle süsleyin ve kalite için bir adım daha atın. Telif Hakkı Olmadan Kullanacağınız Fotoğraf Siteleri yazımı okuyabilirsiniz.
4) İçeriğinizi merak ettirecek güzel başlıklar seçmelisiniz. Kaliteli blog sahibi olmak için önce kaliteli içerikler ve ilgi çekici başlıklar gerektiğini unutmayın. Başlıklarda rakamlar vermek veya sorular sormak merak uyandırabilir.
5) İçeriklerinizi yayına alacağınız saatleri doğru belirleyin. Hiçbir araştırma yapmadan rastgele saatlerde yazıları paylaşmak istediğiniz verimi alamamanıza neden olabilir. Bu nedenle en uygun saatleri keşfetmelisiniz. Hafta sonları akşam saatlerinde hafta içinde öğle civarı gibi.
6) İçeriklerinizde imla kurallarına ve yazım yanlışlarına fazlasıyla özen gösterin. Kaliteli blog sahibi olacaksanız her detayı düşünmelisiniz. Üslubunuz akıcı ve sizi yansıtan türden olmalıdır.
7) Sürekli güncel kalmaya özen gösterin. Sizi takip eden ziyaretçilerinize her geldiklerinde yeni yazılar göstermeye çalışın. Siz yeni içerik ekledikçe yeriniz daha da sağlamlaşır. Ayrıca içeriklerinizde referans göstermekten çekinmeyin.
8) Öğrenmekten ve başka blogları okumaktan vazgeçmeyin. Her gezdiğiniz yerden yeni fikirler öğrenebilir ve kendinizi güncellemede yardımcı olabilir.
9) Kaliteli ve iyi blogların hemen hemen hepsinde E-mail abone listeleri vardır. Ziyaretçilerin yazılarınızı takip edebilmeleri için abone formları ekleyin. Hem otoritenizi korumuş olursunuz hem de trafiğinize olumlu katkı sağlamış olursunuz.
10) Daha fazla kitleye ulaşmak ve kendinizi tanıtmak için çeşitli reklam yollarını deneyebilirsiniz. Sosyal ağlarınızı veya popüler blog sayfalarını reklam için düşünebilirsiniz. En iyi blog siteleri
11) Doğru hazırlanmış bir makale de bazı linkler olmalıdır. Yardım aldıysanız diğer bloglara kaynak gösterin veya yazılarınızdan linkler ekleyerek makalenizi güçlendirin.
12) Misafir yazarlık yaparak yeni kitleler keşfedin ve yeni backlinkler sağlayın. Özellikle rekabet halinde olduğunuz ve benzer konularda içerik paylaşan bloglara misafir yazarlık için öncelik verebilirsiniz.
13) Blog sayfanızda mutlaka sosyal medya paylaş butonları olmalıdır. Kaliteli ve iyi blog kavramı içinde kusurlar en aza indirilmelidir. Bu nedenle sizi takip edebilecekleri ve içerikleri paylaşabilecekleri butonlar eklemeyi unutmayın.
14) Blogun kalitesi sizin paylaştığınız konuya ne kadar hakim olduğunuza bağlıdır. Bu nedenle bilginiz olan konular paylaşın ki sorular geldiğinde cevapsız bırakmak zorunda kalmayın.
15) Her yıl belirlediğiniz hedefleriniz olsun. Ulaşabileceğiniz hedefler koyarak her sene yükselterek devam edin. İlk yıl 500 abone hedeflediğinizde ikinci yılda 1000'e çıkarın. İlk yıl 1000 abone deseydiniz ulaşamadığınızda kendinizi başarısız görebilir ve motivasyonunuzu kaybedebilirdiniz.
16) Blog sayfanızda çeşitli eklentilerden faydalanın. Özellikle sidebar alanlarını mantıklı kullanın. Sayfa hızını da düşünürsek kod oranı yazı oranından fazla olmasın. Sadece gerekli gördüğünüz ve sayfanıza katkı sağlayacak eklentileri ekleyin ve sade olmaya özen gösterin.
17) Her şeyi düzenli bir şekilde yerine getiriyorsanız istatistiklerinizin artmasını ve geri dönüşlerin çoğalmasını zaman bırakın. Çünkü ne yaparsanız yapın arama motorlarından istediğiniz kadar hızlı olmasını bekleyemezsiniz. Her güncelleme ve dizine eklenme süreci ile beraber her detay için belli zaman geçmesi gerekir. Yazılarınızın sıralamadaki yeri ve gelen ziyaretçilerin çokluğu 1 yıl gibi bir sürede arzuladığınız orana ulaşabilir.
18) Blog sayfanızın bir logosu ve markası olsun. Özen göstermediğiniz hiçbir sayfa ve detay olmadığına dikkat edin. Logonuzu doğru yerlere serpiştirin. Kaliteli olduğunuzu göstermenin yolu ne kadar farklı olduğunuzla alakalıdır. Tamamen blog sayfanızı yansıtan tasarımlardan ve simgelerden faydalanın.
19) Ücretsiz blog sevislerinden veya ücretli alan adlarından olsun fark etmeksizin seçiminize dikkat edin. Blog sayfanızın ismine ve uzantısına özen gösterin. Özellikle .com şeklinde uzantılar kullanmak profesyonellik ve kaliteli izlenimini onaylar niteliktedir.
20) Yazdığınız sektörde en iyi olmaya gayret gösterin. Ziyaretçileriniz sorularına cevaplar aldıkça sizi tavsiye eder ve popülerliğiniz artarak ilerler.
21) Çoğu blog da iletişim sayfası göremedim. Eğer kaliteli ve iyi bir blog hedefliyorsanız iletişim ve hakkımda gibi yardımcı bir çok sayfanız olmalı. Sizinle irtibata geçilmesinin yolunu kolaylaştırmalısınız.
22) Kalite için belli başlı seo kriterlerini yerine getirmelisiniz. Bunlardan en önemlisi de tabi ki sayfa hızıdır. Blog sayfanız geç açıldığı sürece hiçbir zaman kaliteli damgası alamaz. Ziyaretçiler 3 saniyeden fazla sitenin açılmasını beklemiyorlar. Bu nedenle eklentilerin sayısına, resimlerin optimize edilmesine ve yazılara devamını oku gibi önlemler alarak sayfa hızı düşünülmelidir. Blogger Blog Hızlandırma İpuçları
23) Mobil uyumluluktan bahsetmemek olmaz. Her blog sayfası ve web sitesi artık mobil uyumlu olmak zorunda. Ziyaretçilerin büyük çoğunluğu akıllı cihazlardan geldiği için uyumsuz bir blog sayfası kaliteli olma yolunda ağır darbe alır.
24) Google adsense veya başka servislerden aldığınız reklamları akıllıca yerleştirin. Fazlasıyla eklediğiniz her reklam ziyaretçiler gözünde olumsuz izlenim bırakır. Bu nedenle reklamların sayısına ve yerleşimine dikkat edin.
25) Blog tasarımınıza özen gösterin ve sık sık değişiklikler yapmayın. Eğer iz bırakmak istiyorsanız en mantıklı yol tema tasarımı ve logodur. Bunlarda sık değişikliğe giderseniz en baştan başlar kendi izinizi silmiş olursunuz. Kararlı ve istikrarlı olmaya çalışın.
✔ Bu içeriği beğendiyseniz lütfen paylaşın ⤵
31 Ocak 2018 Çarşamba
29 Ocak 2018 Pazartesi
Blog Açmak İsteyenlere Öneriler
Mehmet Erbay Kimdir?
10 yıldır bilgisayar teknisyeni olarak çalışmaktayım. Evli bir güzel kız babasıyım. Kişisel tecrübelerimi insanlarla paylaşma isteği beni blogger olmaya motive etti diyebilirim aslında.
Neden Bu Siteyi Açtım?
İnsanların yanlış yaparak, doğruyu bulmalarını ve benim gibi zamanlarını boşa harcamamaları için blogu açtım. Amacım insanların faydalı bilgilere en kolay şekilde ulaşmasını sağlamak.
Peki Blog Nedir?
Blog, her insana göre farklı ilgi alanlarının sergilenebileceği ve karşılığında takipçiler kazanabileceğiniz web tabanlı çok kullanılan bir sistemdir. Hobi amaçlı blog yazacağınız gibi uzmanlık alanlarında da blog yazılabilir.
Blog Açmaya Başlamadan Önce Bilinmesi Gerekenler
Hiçbir bilgiye sahip olmadan kolayca blog açmanızı sağlayacak yöntemleri sunarken 10 yıllık deneyimlerime güveniyorum. Günümüzde doğru yönlendirmeyle blog açmak sadece 25 dakikadır. Zamanın daha büyük kısmını domain adınızı ve tasarımınızı seçerken harcarsınız.
Blog Açmak Size Ne Avantaj Sağlar?
- İnsanların bilgilerinizden ve ilgi alanlarınızdan faydalanmasını sağlarsınız.
- Güncel kaldığınız sürece tanınır bir kişi olmanız ve başarılı sonuçlar almanız kaçınılmazdır.
- Yaptığınız geliştirmeler sonucunda yükselen grafiğiniz ile para kazanabilirsiniz.
- Yaptığınız araştırmalar sonucunda devamlı yeni şeyler öğrenirsiniz.
- Kelime dağarcığınız gelişir ve iyi bir yazar olma yolunda emin adımlarla ilerlersiniz.
- Düzenli, disiplinli birine dönüşür ve sorumluluk sahibi olursunuz.
BlogAçmak.com Neler Sunuyor?
1) Blog türleri nelerdir?
2) Neden blog açmam gerekir?
3) Blog açmak ücretli midir?
4) Blog nasıl açılır?
5) Blog aç ve para kazanma yöntemlerini keşfet!
6) İlginç ve çok tıklanan blog konuları nelerdir?
Sitemizde yukarıdaki soruların ve daha bir çok merak edilen sorunun detaylı anlatımına ulaşabilirsiniz.
Blog Açmak Çok Kolay!
BlogAçmak.com online dünyaya yeni girmeyi düşünler için önemli bir fırsat sitesidir. Blog açmadan önce nelere dikkat etmeniz gerekir? Kaliteli blog sahibi olmak hayal mi? gibi sorular aklınızdan geçiyordur. Bu siteyi kurarak ilgileneceğiniz blog konularını, internetten para kazanma yöntemlerini, yapılması gereken seo ayarlarını hizmetinize sunmuş oldum. Tek yapmanız gereken sizin için hazırlanmış makalelerimi okumak ve blog dünyasına sağlam adımlarla başlamaktır.
Popüler blog konularını veya en çok tıklanan konuları merak ediyorsanız son yazılarımı kontrol edebilirsiniz. Blog kurmak çok önemlidir peki blogunuzdan para kazanmak istemez misiniz? Blogla ilgili bir diğer merak edilen konu da para kazanma yöntemleridir. Sizin için internetten para kazanmak adına bir çok yöntemi sıraladım. Yazıları okumaya devam ederek ihtiyaç duyduğunuz tüm bilgilere sahip olacaksınız.
Blog Nasıl Açılır Video Anlatım
İletişim:
Bloğunuzu kurarken takıldığınız yerde yardım istemek için veya aklınıza takılan herhangi bir bilgi için mail adresim: blogacmakcom@gmail.com
✔ Bu içeriği beğendiyseniz lütfen paylaşın ⤵
26 Ocak 2018 Cuma
Özel Alan Adlarını HTTPS İçin Etkinleştirme
Özel alan adlarını https için etkinleştirme - HTTPS (Secure Hyper Text Transfer Protocol): Kısaca güvenli metin aktarma iletişim protokolü olarak tanımlayabiliriz. Https'nin http'den farkı güvenli sürüm olmasıdır. Https iletilen verileri korumak için kullanılır ve son derece önemlidir. Özellikle parasal işlemlerde güvenli olmayan hiçbir bağlantı kullanılmamalıdır. Kendinizi ve bilgilerinizi korumak istiyorsanız şifrelenmiş bir bağlantı kullanmanız şarttır.
HTTPS Kullanmanın Avantajları
İlk amacımız blog sayfamızın güvenilir olduğunu arama motorlarına göstermektir. Seo için çok önemli bir hal alan https ile arama motorlarına doğru yolda olduğumuzu göstermeli ve ziyaretçiler için güvenilir olduğumuzu bildiririz. Daha fazla ziyaretçi için iyi bir sıralamaya sahip olmak gerekir. Bunun içinde arama motorlarının kriterlerini yerine getirmek gerekir.
Özel Alan Adları İçin Https Ayarları
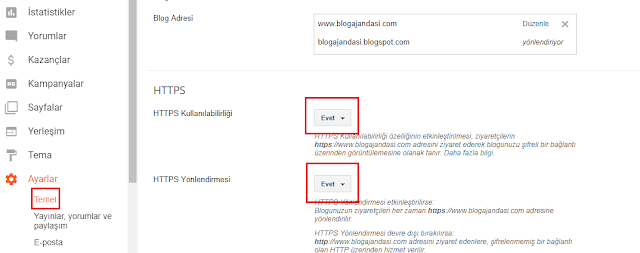
Blogger servisinde alt alan adı olan blogspot için https kullanımı zaten mevcut. Yakın zamanda gelen güncelleme ile artık özel alan adına sahip blog sayfaları da https ile güvenli bağlantı oluşturabilecek. Bu ayarı aktif hale getirmek için öncelikle Ayarlar/ Kullanıcı Ayarları sekmesinden "Blogger Taslak'ı Kullan" seçeneğini Evet yapın daha sonra Ayarlar/ Temel sekmesini takip ederek HTTPS Kullanılabilirliği alanını "Evet" olarak işaretleyin. Bir süre aktifleşmesi için beklemeniz gerekiyor. Aktif olduktan sonra Https Yönlendirmesini de "Evet" olarak ayarlıyoruz. Artık blog sayfanız Https üzerinden güvenli bir şekilde bağlantı sunabilir.
Güvenli Değil Uyarısı Nasıl Kaldırılır?
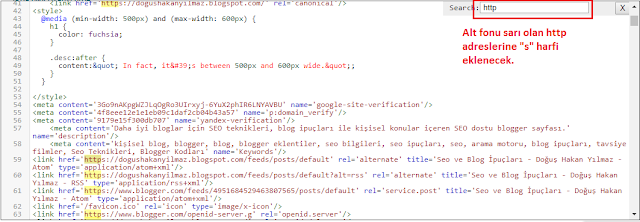
Blog sayfanızı Https ile kullanmaya başladığınızda "Güvenli Değil" uyarısı alabilirsiniz. Bunun nedeni tema kodlarınız içindeki http üzerinden verilen bağlantılardır. Şimdi yapmanız gereken Tema/ HTML'yi Düzenle üzerinden kod alanınızda Ctrl+F yardımıyla "http" araması yapmanızdır.
(Not: Bu işelmleri yapmadan önce blog sayfanızın yedeğini almayı ihmal etmeyin. )
Bulduğunuz http'li bağlantıları https olarak değiştirin. Özellikle resim url adreslerini, oluşturduğunuz sayfalar ve eklediğiniz eklentiler içindeki http bağlantılarını https olarak değiştirin. Artık blog sayfanız özel alan adı ile birlikte güvenli bağlantı sunuyor olacaktır.
HTTPS Bağlantısını Arama Motorlarına Bildirme
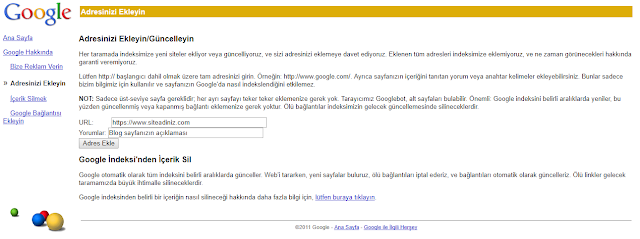
Blog sayfanızı oluşturduktan sonra bu değişikliği Google'a bildirmek gerekiyor. Google Url Gönderme bağlantısına tıklayın. Açılan sayfada URL: alanına https://www.siteadiniz.com şeklindeki https'li blog linkinizi yazın. Yorumlar: kısmına da blog sayfanızın açıklamasını yazın ve "Adres Ekle" butonuna tıklayın.
Özel Alan Adını Google Search Console'da Dizine Ekleme
Google search console sayfasında yeni https adresiniz için mülk oluşturmanız gerekiyor. Daha önce blog sayfanızı farklı versiyonlarla google search console'a eklemişsinizdir. Şimdi özel alan adına sahip olduğunuza göre hem http hemde https için mülk oluşturabilirsiniz. Console'a giriş yaptığınızda "Özellik Ekle" butonuna tıklayarak https'li url adresinizi ekleyin. Daha sonraki aşamada bu sayfa için sahipliğinizi doğrulamanız gerekiyor. Bir kaç yöntemle bunu gerçekleştirebiliyorsunuz.
Doğrulama işlemi bittikten sonra 4 farklı versiyon için mülk eklemeye devam ediyoruz.
http://siteadiniz.com
https://siteadiniz.com
http://www.siteadiniz.com
https://www.siteadiniz.com
Yukarıda örnekteki gibi oluşturulmuş mülkler olacaktır. Daha sonra doğruladığınız https://www.siteadiniz.com için site haritası göndermeniz gerekiyor. Bu bilgiler için buradaki yazımdan faydalanabilirsiniz. Site haritası gönderdikten sonra "Google Gibi Getir" alanını boş bırakarak ping ana sayfaya ping gönderin. Bu işlemi bir kereliğine yapıyoruz daha sonra her yeni yazı paylaştığınızda linkini "Google Gibi Getir" ile eklediğinizde hızlı bir şekilde dizine eklenir.
Görünmeyen Adsense Reklamlarını Düzeltme
Js dosyaları http üzerinden verildiğinde yaptığınız değişiklik nedeniyle bazı eklentiler çalışmayabilir. Adsense reklamları da bu değişiklikten etkilendiyse bunu düzeltmek için blog sayfanıza eklediğiniz adsense reklam kodunun içindeki
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script><!-- 300x600 --><ins class="adsbygoogle" style="display:inline-block;width:300px;height:600px" data-ad-client="ca-pub-6927307079324449" data-ad-slot="7002862015"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
JS Adsense kodunu kaldırın. Bu işlemi tüm reklam widgetleri için uyguladıktan sonra aşağıdaki kodu </body> kodunun üstüne ekleyin ve şablonu kaydedin.
<script type='text/javascript'>
//<![CDATA[
(function() { var ad = document.createElement('script'); ad.type = 'text/javascript'; ad.async = true; ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'; var sc = document.getElementsByTagName('script')[0]; sc.parentNode.insertBefore(ad, sc); })();
//]]>
</script>
Artık reklamlarınızla ilgili bir sorun yaşamayacak ve özel alan adınızla https güvenli bağlantı üzerinden paylaşım yapabilirsiniz. Bildiğim ve uygulanması gereken tüm işlemler bu kadardı. Eksik bulduğunuz veya sormak istedikleriniz için yorum yapabilirsiniz.
✔ Bu içeriği beğendiyseniz lütfen paylaşın ⤵
24 Ocak 2018 Çarşamba
Yeni Google Search Console Beta Sürümü
Yeni google search console beta sürümü - Blog yazarlarının ve site sahiplerinin yakından tanıdığı Google Search Console yeni sürümü ile tazeleniyor. Arama motorundaki varlığınız ve gerçek istatistikleriniz için kullandığınız web yöneticisi artık daha kolay ve etkili kullanılabilecek. Tamamen değişen yapısı ve kolay erişilebilir analizleri ile her bilgiye kolayca ulaşacaksınız. Seo ayarları için search console istatistikleri önemli bir rehberdir. Bu rehberin güncellenmesi ve kullanıcıları için daha aktif hale getirilmesi önemli bir adımdır. Bu sürümün en önemli özelliklerinden biri de 16 ay boyunca tüm verilerinizi analiz edebilmenizdir.
En Yeni Özellikleri ile Google Search Console
Öncelikle yeni sürümü incelemek için giriş yapın. Karşınıza aşağıdaki gibi bir görüntü çıkacak. Sağ üst köşeden "Arama Özelliği" bölümünden ekli olan bir mülkünüzü seçebilir veya yeni bir mülk oluşturabilirsiniz.
Daha önceden eklenmiş bir mülkü seçtiğinizde sizi durum sayfasına yönlendirir. Bu sayfada Performans raporu, dizin raporu ve oluşturduğunuz geliştirmeleri görebilirsiniz. Daha detaylı bilgi için "Raporu Aç" butonuna tıklıyoruz ve hemen aşağıdaki görsel'deki gibi incelemelerde bulunabiliyoruz.
1) Performans:
Görselin üst taraındaki "Arama Türü: Web" sekmesine tıkladığınızda web yerine görsel veya video aramalarını seçebilirsiniz. Aynı zamanda tıkladığınız sekmede sol tarafta "karşılaştır" bölümüne tıklayarak web, görsel ve video aramalarını karşılaştırabilirsiniz.
Görselin üst tarafındaki "Tarih: Son 3 ay" sekmesine tıklayarak son 7 günden tüm zamanlara kadar çeşitli tarihler arası arama yapabilirsiniz. Hatta isterseniz özel olarak kendiniz tarih belirleyerek merak ettiğiniz dönemin arama raporlarına ulaşabilirsiniz. Aynı zamanda tıkladığınız sekmede "karşılaştır" bölümüne tıklayarak seçtiğiniz tarihi önceki dönemle kıyaslayabilirsiniz.
Görselin üst tarafındaki "+YENİ" sekmesine tıklayarak kendiniz manuel sonuçlar elde edebilirsiniz. Örneğin; +YENİ sekmesine tıklayarak arama türünü sorgu olarak seçtiğimizde anahtar kelime bölümüne merak ettiğiniz bir kelime girin. Böylece toplam tıklanma sayısını ve nasıl arandığını görebiliyorsunuz.
Görselin alt tarafındaki "SORGULAR" "SAYFA SAYISI" "ÜLKELER" "CİHAZLAR" bölümleri size ipuçları verecek şekilde tek bir yerde toplanmış. Böylece hangi ülkeden ve hangi cihazlar kullanılarak sayfanıza ulaşılmış görebileceksiniz.
2) Dizin Kapsamı
Bu raporda uyarılarla geçerli, geçerli ve hariç bırakılan dizinler gösterilir. Benim sorgulama da 22 uyarılarla geçerli dizin çıktı. Sebebi yakın zamanda blog başlığımı değiştirmemdir. Dizine eklenmiş ama bir sıkıntı var gibi demek istiyor. Hariç bırakılanlar da dizine eklenmesi istenmeyenlerdir. Bunlar dizine eklenmesini istemediğimiz arama sorguları, arşiv sayfaları gibi bağlantılar olabilir.
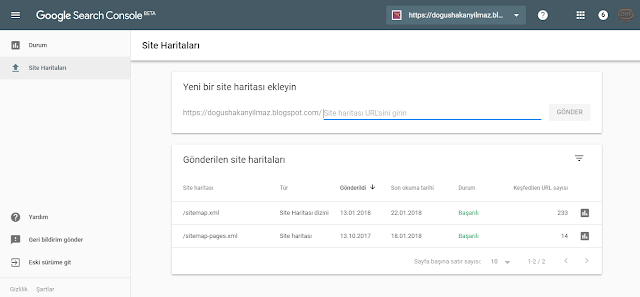
Yeni Sürümde Site Haritası Nasıl Eklenir?
Mülkünüzü seçerek durum sayfasına ulaştığınızda sol alanda "Site Haritaları" sekmesine tıklayın. "Yeni bir site haritası ekleyin." bölümündeki boşluğa sitemap.xml yazarak yazılarınızı, sitemap-pages.xml yazarak iletişim, hakkımda vb. gibi sabit sayfalarınızı dizine ekleyebilirsiniz. Hemen altındaki alanda gönderilen site haritalarını ve dizine eklenen sayıyı görebilirsiniz. Blog sayfanızda 250 yazı yayınladığınız halde site haritalarında 220 görünüyorsa 30 yayın dizine eklenmemiştir demektir. Her yeni yazı yayınladığınızda Google Gibi Getir yaparak dizine eklenme işlemini hızlandırabilirsiniz. Eski sürüm google search console ayarları için yazımı okuyabilirsiniz.
Beta sürümde Google gibi getir özelliğini göremedim. Eğer yoksa büyük bir eksiklik olabilir ama varsa ben görmediysem problem yok. Eski sürümdeki tüm işlevlerin yenisine aktarılması zaman alacaktır. Şimdiki hali ile hoşuma gitti ileride yeni özellikler eklendiğinde daha iyi olacaktır. Siz yeni sürümü denedikten sonra eski sürümle devam edeyim derseniz sol alt köşede Eski Sürüme Git butonunu kullanabilirsiniz. Ücretsiz bir şekilde bize sunduğu araçlar için Google arama motoruna teşekkürü borç biliriz.
✔ Bu içeriği beğendiyseniz lütfen paylaşın ⤵
19 Ocak 2018 Cuma
DMCA Koruma Nedir? Nasıl Kayıt Olunur?
Dmca koruma nedir? nasıl kayıt olunur? - DMCA (Digital Millennium Copyright Act) Türkçe anlamıyla dijital bin yıl telif hakkı yasası anlamına gelir. Amacı içerik hırsızlığına karşı yazılarınızı korumaktır. Çünkü internet ortamında çalıntı yazı sayısı özgün olanlardan çok daha fazladır. Dmca programı sayesinde içerik hırsızları cezalandırılmış ve yazılarınız lisanslanmış hale gelir. Kullanımı ücretsiz olan bu sisteme üye olmanız gerekiyor. Böylece bir adte takedown hakkı elde ediyorsunuz. Takedown hakkı size bir kere de olsa çalınan yazınızın paylaşıldığı siteyi arama motorlarından çıkarma işlemidir. Ücretsiz bir kere kullandıktan sonra aynı işlemi başka bir siteye uygulamak isterseniz yıllık 99$ ödemeyi göze almalısınız.
Yazılarınızın özgün olduğundan eminseniz ve başka yerlerde yazınıza denk geldiyseniz DMCA ile o siteyi sildirebilir ve gerekirse hukuki işlemlere başlayabilirsiniz. Sistem yazınızı yayınlandığı tarih ile beraber kayıt altına alır ve başvurmanız durumunda bunu değerlendirir. Bu hali ile koruma programını uluslararası boyutta patent alma işlemi olarak düşünülebiliriz.
DMCA'ya Nasıl Kayıt Olunur?
Bu sisteme kayıt olmak ücretsizdir. Kayıt olmak için https://www.dmca.com/Protection/signup.aspx bağlantısına tıklayın. Karşımıza gelen ekranda bazı bilgiler istenecektir. Bu bilgileri eksiksiz doldurduktan sonra "Submit" butonuna tıklayın. Kayıt esnasında verdiğiniz mail adresinize bir şifre gelecek ve o şifreyi giriş yaparken kullanacaksınız. DMCA programına giriş yapmak için https://www.dmca.com/users/login.aspx bağlantısına tıklayın ve mail adresinizle size gönderilen şifreyi kullanarak giriş yapın.
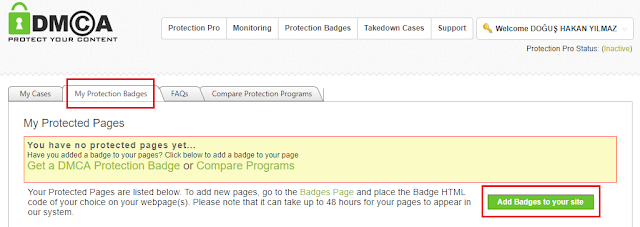
Giriş yaptığınızda site bilginizi girmek için yukarıdaki görselde olduğu gibi "My Protecion Badges" sekmesini seçerek "Add Badges to your site" butonuna tıklayın. Açılan sayfadan sitenize uygun bir logo seçiyorsunuz. Seçtiğiniz logonun embed kodunu sitenizde uygun bir yere eklediğinizde işlem bitiyor. Blogger için hazırlanmış doğrudan kod ekleme butonu da mevcuttur. Bu kodu ekledikten sonra DMCA logonun ekli olduğu sayfayı taramaya başlar ve 48 saat içinde eklenen sayfaları görmeniz mümkün olabilir.
İçerik koruma programının aktif hale gelmesi için 30 gün beklemeniz gerekir. Her geçen gün sertifikada ki çizelgede kaç gün kaldığını göreceksiniz. DMCA yurtdışında çok kullanılmasına rağmen ülkemizde yeterli seviyede kullanıma sahip değildir. Bunun nedeni fazla bilinmiyor olması ve gereksiz görülmesi hatasına düşülmesidir. Blog sayfanızı veya sitenizi bu sisteme dahil etmek hem çok kolay hem de çok faydalıdır. Dolaylı yoldan bir faydası da elde edeceğiniz backlink olacaktır.
DMCA tek başına çözüm olmasa da caydırıcı olabilir. Önlem almak adına yazı içine o yazının linkini ekleyebilir veya yazıyı yayına aldıktan hemen sonra "Google Gibi Getir" yaparak arama motoruna anında bilgi verebilirsiniz. Bunların dışında fazla yapılacak bir şey yok. Yazınızı çalan site sizden daha üstün istatistiklere sahipse arama motorları yazının asıl kaynağı olarak o siteyi görür ve sizi cezalandırabilir.
DMCA Ücretli Üyelik ile Ücretsiz Üyelik Farkı Nedir?
Ücretsiz Koruma Paketi: Standart rozet, yıllık 1 adet takedown(sıralamadan çıkarma) hakkı, website sertifikası, hizmetlerden elde edilen %10 indirim, korumalı sayfa takibi gibi özellikler sayılabilir.
Ücretli Koruma Paketi: Standart rozetler ve premium rozetler, website sertifikası, yıllık 10 adet takedown(sıralamadan çıkarma) hakkı, çoklu sıralamadan çıkarma, içeriklerinizin kopyalarını tespit edebilme, içerik hırsızlarını ortaya çıkarma gibi özellikleri vardır.
✔ Bu içeriği beğendiyseniz lütfen paylaşın ⤵
18 Ocak 2018 Perşembe
Blogger Sidebar Alanına Yapışkan Eklenti Kurulumu
Blogger sidebar alanına yapışkan eklenti kurulumu - Blogger için kullanışlı ve işe yarayan bir kod paylaşmak istiyorum. Yapışkan eklenti yazı boyunca kenarda sabitlenir. Böylece ziyaretçileriniz yazınızı okurken eklenti devamlı göz önünde olur. Örneğin e-posta aboneliğini yapışkan yaparak ziyaretçinin daha çok dikkatini çekmesini sağlayabilirsiniz. Sidebar alanında sabitlediğiniz eklentiyi ayarladıktan sonra diğerleri gözükmeyecektir. Bu nedenle en son eklentiyi yapışkan yapacak şekilde ayarlayın derim.
İstediğiniz eklentinin sayfa boyunca takip etmesi için yapmanız gereken aşağıdaki iki kodu ilgili yerlere eklemektir. İlk olarak tema alanınızda ]]></b:skin> kodunu aratarak alttaki kodu üstüne ekleyin.
.sticky {
position:fixed;
top:10px;/* distance from the top*/
z-index: 100;
}
Daha sonra aynı alanda </body> kodunu aratarak hemen üstüne aşağıdaki kodu ekleyin. Bu kod içindeki "HTML7" yazan yerlere yapışkan hale getirmek istediğiniz eklentinin İd numarasını yazarak temayı kaydedin.
<script type='text/javascript'>
$(document).ready(function() {
var stickyWidgetTop = $('#HTML7').offset().top;
var stickyWidget = function(){
var scrollTop = $(window).scrollTop();
if (scrollTop > stickyWidgetTop) {
$('#HTML7').addClass('sticky');
} else { $('#HTML7').removeClass('sticky');
}
};
stickyWidget();
$(window).scroll(function() {
stickyWidget();
});
});
</script>
İd numaranızı bulmak için Yerleşim/ Gadget Ekle alanında yapışkan yapacağınız eklentiyi düzenleye tıklayın. Açılan yapılandırma alanında link içinde en sonda HTML2 gibi numarayı yukarıdaki kod içindeki kırmızı alandaki il değiştirin.
✔ Bu içeriği beğendiyseniz lütfen paylaşın ⤵
17 Ocak 2018 Çarşamba
Bloglar İçin Renkli Not Kutusu Nasıl Hazırlanır?
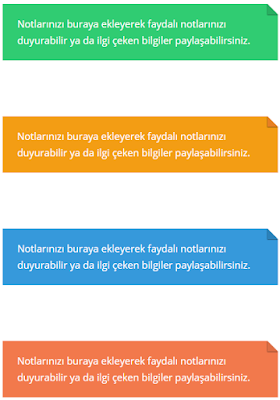
Bloglar için renkli not kutusu nasıl hazırlanır? - Blog sayfaları için renkli notlar oluşturmak hem göze hoş gelir hem de vermek istediğiniz bilgi dikkat çeker. Not kutularının özelliği 4 renkten birini seçebiliyor olmanız ve hepsinin kenarında katlanmış efekti vardır. Yeşil, sarı, mavi ve kırmızı renkte bu notları oluşturarak blog sayfanızı hareketlendirebilirsiniz. Ekleyeceğiniz css kodundan sonra istediğiniz rengin kodunu kullanarak notlarınızı paylaşabilirsiniz.
Yukarıda örneğini gördüğünüz not kutularını blog sayfanıza eklemek için aşağıdaki css kodunu ]]></b:skin> kodunun bir satır üzerine ekleyin ve kaydedin. En son aşamada çalışmazsa css kodlarını </style> kodunun bir satır üzerine ekleyerek deneyebilirsiniz.
/* CSS Note by Arlina Design */
.note{position:relative;width:60%;padding:1.2em 1.5em;margin:2em auto;color:#fff;background:#2ecc71;overflow:hidden}
.note.orange{background:#f39c12}
.note.crusta{background:#F2784B}
.note.river{background:#3498db}
.note:before{content:"";position:absolute;top:0;right:0;border-width:0 16px 16px 0;border-style:solid;border-color:#fff #fff #27ae60 #27ae60;background:#27ae60;box-shadow:0 1px 1px rgba(0,0,0,0.3),-1px 1px 1px rgba(0,0,0,0.2);display:block;width:0}
.note.orange:before{border-color:#fff #fff #e67e22 #e67e22;background:#e67e22}
.note.crusta:before{border-color:#fff #fff #de6e45 #de6e45;background:#de6e45}
.note.river:before{border-color:#fff #fff #2980b9 #2980b9;background:#2980b9}
2. Aşama: Css kodunu eklediğimize göre şimdi aşağıdaki 4 html kodunu blog sayfamızda kullanabiliriz. Vereceğim dört renk kutusunun hepsini de kullanabilirsiniz tekini de. Yayın alanında HTML kısmına ekleyerek belirtilen yere istediğiniz notu verebilirsiniz. Ayrıca kutunun boyutunu değiştirmek için kod içindeki width:60% kısmını değiştirebilirsiniz. Yukarıda verdiğim görsel'deki renk sırasına göre html kodları şöyle;
Yeşil Renk:
<div class='note'>...NOT BURAYA YAZILACAK...</div>Turuncu Renk:
<div class='note orange'>...NOT BURAYA YAZILACAK...</div>Mavi Renk:
<div class='note river'>...NOT BURAYA YAZILACAK...</div>Kırmızı Renk:
<div class='note crusta'>...NOT BURAYA YAZILACAK...</div>
Kaynak: Arlina Design
✔ Bu içeriği beğendiyseniz lütfen paylaşın ⤵
Hareketli Demo ve Download Butonu Oluşturma
Blog sayfalarında buton ekleyerek paylaşımda bulunan arkadaşlar için güzel bir yöntem. Özellikle tema gibi demo download bağlantılarında kullanılabilir. Bu tasarım animasyon efektleri ile dikkat çekici ve şık bir görünüme sahiptir. Bu butonlar herhangi bir aşamada ve bilgi için kullanılabilir. Yazınıza vereceğiniz linkte bile butonları kullanmak ayrı bir hava katacaktır. Daha profesyonel ve kullanışlı bir blog sayfasına sahip olmak istiyorsanız vereceğim iki farklı yöntemi uygulayabilirsiniz. Hareketli butonları oluşturmak için yapmanız gereken basit bir kaç adımı yerine getirmek.
1.Yöntem:
Demo Download Butonu Nasıl Eklenir?
Butonları blog sayfanıza uygulamak için Tema> HTML Düzenle üzerinden ]]></b:skin> kodunun bir satır üzerine aşağıdaki kodu ekleyin.
/* Materyal Tasarımlı Butonlar */
#wrap{margin:20px auto;text-align:center}
#wrap a{text-decoration:none}
.tombolripple{cursor:pointer!important;overflow:hidden;text-decoration:none;display:inline-block;-webkit-appearance:none;font-size:1.7em;border-radius:4px;color:rgba(255,255,255,0.8);font-weight:400;padding:20px 25px;margin:0 15px;box-shadow:0 2px 2px 1px rgba(0,0,0,0.1);transition:all 0.3s}
.tombolripple:hover,.tombolripple:active{box-shadow:0 14px 28px rgba(0,0,0,0.25),0 10px 10px rgba(0,0,0,0.22)}
.tombolripple.tsatu{background:#e67e22}
.tombolripple.tdua{background:#3498db}
.tombolripple.tsatu:hover,.tombolripple.tsatu:active{background:#f49541}
.tombolripple.tdua:hover,.tombolripple.tdua:active{background:#4aaff3}
svg{position:absolute;top:0;left:0;width:100%;height:100%}
circle{fill:rgba(255,255,255,0.07)}
.ripple-effect{position:relative;overflow:hidden;-webkit-transform:translatez(0)}
.teffect{display:block;position:absolute;pointer-events:none;border-radius:50%;transform:scale(0);background:#fff;opacity:0.5}
.teffect.animate{animation:ripple-effect 0.5s linear}
@keyframes ripple-effect{100%{opacity:0;transform:scale(2.5)}}
@-webkit-keyframes ripple-effect{100%{opacity:0;transform:scale(2.5)}}
Sonraki işlemde aşağıdaki jQuery kodunu </body> kodunun üzerine ekleyin ve kaydedin.
<script type='text/javascript'>
//<![CDATA[
!function(a){a(".ripple-effect").click(function(b){var c=a(this);0===c.find(".teffect").length&&c.append("<span class='teffect'></span>");var d=c.find(".teffect");if(d.removeClass("animate"),!d.height()&&!d.width()){var e=Math.max(c.outerWidth(),c.outerHeight());d.css({height:e,width:e})}var f=b.pageX-c.offset().left-d.width()/2,g=b.pageY-c.offset().top-d.height()/2;d.css({top:g+"px",left:f+"px"}).addClass("animate")})}(jQuery);
//]]>
</script>
Kod ekleme işlemi bittikten sonra artık yapmanız gereken tek şey paylaşacağınız url adreslerini aşağıdaki alana ekleyerek butonu oluşturmaktır. Yazı alanında HTML sekmesindeyken aşağıdaki kodu kullanabilirsiniz.
<div id="wrap">
<a class="tombolripple tsatu ripple-effect" href="#" rel="nofollow" target="_blank">Demo</a>
<a class="tombolripple tdua ripple-effect" href="#" rel="nofollow" target="_blank">Download</a>
</div>
2. Yöntem:
Yukarıdaki demo(önizleme) ve download(indir) butonlarını yazılarına uygulamak için Tema kod alanınızda ]]></b:skin> kodunun üst satırına aşağıdaki kodu ekliyoruz ve kaydediyoruz.
#wrap {
margin: 20px auto;
text-align: center;
}
#wrap br {
display: none;
}
.btn-slide, .btn-slide2 {
position: relative;
display: inline-block;
height: 50px;
width: 200px;
line-height: 50px;
padding: 0;
border-radius: 50px;
background: #fdfdfd;
border: 2px solid #0099cc;
margin: 10px;
transition: .5s;
}
.btn-slide2 {
border: 2px solid #efa666;
}
.btn-slide:hover {
background-color: #0099cc;
}
.btn-slide2:hover {
background-color: #efa666;
}
.btn-slide:hover span.circle, .btn-slide2:hover span.circle2 {
left: 100%;
margin-left: -45px;
background-color: #fdfdfd;
color: #0099cc;
}
.btn-slide2:hover span.circle2 {
color: #efa666;
}
.btn-slide:hover span.title, .btn-slide2:hover span.title2 {
left: 40px;
opacity: 0;
}
.btn-slide:hover span.title-hover, .btn-slide2:hover span.title-hover2 {
opacity: 1;
left: 40px;
}
.btn-slide span.circle, .btn-slide2 span.circle2 {
display: block;
background-color: #0099cc;
color: #fff;
position: absolute;
float: left;
margin: 5px;
line-height: 42px;
height: 40px;
width: 40px;
top: 0;
left: 0;
transition: .5s;
border-radius: 50%;
}
.btn-slide2 span.circle2 {
background-color: #efa666;
}
.btn-slide span.title,
.btn-slide span.title-hover, .btn-slide2 span.title2,
.btn-slide2 span.title-hover2 {
position: absolute;
left: 90px;
text-align: center;
margin: 0 auto;
font-size: 16px;
font-weight: bold;
color: #30abd5;
transition: .5s;
}
.btn-slide2 span.title2,
.btn-slide2 span.title-hover2 {
color: #efa666;
left: 80px;
}
.btn-slide span.title-hover, .btn-slide2 span.title-hover2 {
left: 80px;
opacity: 0;
}
.btn-slide span.title-hover, .btn-slide2 span.title-hover2 {
color: #fff;
}
Artık butonları yazı alanımızda istediğimiz bir yerde kullanmak için aşağıdaki kod yönteminden faydalanıyoruz. Sadece demo efektli butonu kullanmak için aşağıdaki koda link veriyoruz.
<div id="wrap">
<a href="#" class="btn-slide" target="_blank">
<span class="circle"><i class="fa fa-rocket"></i></span>
<span class="title">Demo</span>
<span class="title-hover">Buraya Tıkla</span>
</a>
</div>
Eğer sadece download efektli butonu kullanmak istiyorsanız aşağıdaki kod yönteminden faydalanıyoruz.
<div id="wrap">
<a href="#" class="btn-slide2" target="_blank">
<span class="circle2"><i class="fa fa-download"></i></span>
<span class="title2">Download</span>
<span class="title-hover2">Buraya Tıkla</span>
</a>
</div>
İki butonu da aynı anda kullanmak istiyorum diyorsanız aşağıdaki kodu kullanmanız yeterli.
<div id="wrap">
<a href="#" class="btn-slide" target="_blank">
<span class="circle"><i class="fa fa-rocket"></i></span>
<span class="title">Demo</span>
<span class="title-hover">Buraya Tıkla</span>
</a>
<a href="#" class="btn-slide2" target="_blank">
<span class="circle2"><i class="fa fa-download"></i></span>
<span class="title2">Download</span>
<span class="title-hover2">Buraya Tıkla</span>
</a>
</div>
İki demo ve download butonu için link verirken # işaretli alanı değiştirmeniz gerekiyor. Kod içinde demo ve download yazan yerleri istediğiniz gibi değiştirebilirsiniz. İkinci buton örneğinde üzerine geldiğinde "Buraya Tıkla" yazan yere istediğiniz bilgiyi girebilirsiniz.
Kaynak: Blogger Eklentileri
✔ Bu içeriği beğendiyseniz lütfen paylaşın ⤵
Vicomi ile Blogger Tepki Düğmeleri Oluşturma
Vicomi ile blogger tepki düğmeleri oluşturma - Vicomi.com sitesi ile blogger için tepki düğmeleri oluşturabilirsiniz. Ziyaretçilerin yazınız ile alakalı değerlendirmelerini alacağınız güzel bir yöntem. Vicomi 5 farklı seçenek sunarak kolay geri bildirim sağlar. Ayrıca bir faydası da yorum yapmaktan kaçınanlardan başka şekilde fikirlerini almaktır. Vicomi eklentisini yazınızın altına yerleştirerek ziyaretçilerin fikirlerini hemen alabilirsiniz. Aldığınız reaksiyona göre yazınızın amacına hizmet ettiğini anlayabilirsiniz.
Vicomi Tepki Düğmeleri Nasıl Eklenir?
1. Vicomi.com sitesine giriş yaparak Start Free bağlantısına tıklayın. Açılan sayfada Wordpress yüklemesi ile web sitelerine yükleme seçenekleri çıkacaktır. Blogger kullananlar "Install Vicomi Code For Your Website" bağlantısına tıklayabilir. Açılan sayfada web site bilginizi, e-mail adresinizi ve şifrenizi girerek hesap oluşturabilirsiniz.
Örnek kod:
2. Hesap oluşturduğunuz anda yukarıdaki gibi bir kod verilecek. Hazırlanan o kodu kopyalayıp, blog sayfanıza ekleyin. Blog sayfanızda yazı altına eklemek için <data:post.body/> kodunu aratın ve ilgili bulduğunuz bir yere ekleyin. Nereye ekleyeceğinizi kolaylıkla bulmak için paylaş butonları veya benzer yazılar gibi eklentilerin yerlerini göz önünde bulundurabilirsiniz.
3. Vicomi bildirim yazılarını kendinize göre uyarlamak için Vicomi kumanda panelinden Feelbacks sekmesine tıklayarak ifadeleri değiştirebilirsiniz.
✔ Bu içeriği beğendiyseniz lütfen paylaşın ⤵
16 Ocak 2018 Salı
Elektronik Sigara (E-Sigara Deneyimi) Deneyimi * electronic cigarette*
Merhaba Arkadaşlar;
Uzun bir süredir sigarayı bırakmayı düşünüyordum. Çünkü bedenimde artık rahatsızlıkları hissetmeye başlamıştım. Ancak kafamda sigarayı bırakma havası henüz oluşmamıştı. Buna rağmen denemenin faydalı olacağını düşünüyordum.
Bir gün çalıştığım iş yerine gelen bir arkadaşta almak istediğim cihazı görünce merakla sorularımı kendisine yönelttim;fiyatı, kullanımı, işe yarayıp yaramadığı vs. zaten internetten de detaylıca incelemeye çalışmıştım.
Arkadaşın anlattıkları kafama yattı, kendisininde kullanıp sigarayı bıraktığını duyunca iyice kafama yattı ve aynı günün akşamında bizzat giderek cihazı aldım.Marka vermeyeceğim ama biraz pazarlık ve uygun bir yerden güzel bir cihazı iyi bir pil ile 230TL ye satın aldım.
İlk likiti cihazı aldığım yerdeki adamdan rica edip denemelik cihaza koydurdum güzel bir tadı vardı ama hafifti ve sigara isteğimi tam anlamıyla gidermiyordu. Elimde bulunan normal sigara paketi neredeyse doluydu kafamda planladım ilk bir kaç gün normal sigaradan da günce 3 tane içecektim ve bir hafta sonra normal sigarayı bırakacaktım. Sahiden de bunu yaptım ve sigarayı neredeyse bir ay hiç ağzıma sürmedim. Buraya kadar gayet güzel, hafifledim, rahatladım, pis koku üzerimde yoktu.
Gel gelelim ki bu elektronik sigaranın insanı kasan geren bazı durumları var; aldığım cihaz piyasada çok kullanılan bir markanın cihazı bunu belirtmek isterim. Buna rağmen; bazen ağıza likitin sıvısı sıcak bir halde damla damla geliyor ve bu durum insanı rahatsız ediyor şöyle ki; ağzınıza bir anca kaynamış bir meyve suyunun yoğunlaşmış damlasının geldiğini düşünün ve bunu sigara içiyorken düşünün çok kötü, elektronik sigarada gerçekten iyi likiti bulmak sorun hadi bri kez buldunuz devamını bulmakta ayrı bir sorun bulamıyorsunuz.Koil denilen ağızlık kısmının içindeki pamuk ve telli parçanın ise yanmamasına özen gösterip, ilk değişimde ve belirli periyotlarda yanmamış olmasına özen göstermelisiniz çünkü aksi durumda zehir çekersiniz içinize sigaradan farksız belki daha zararlı olabilir. Koili ilk taktığınızda what ayarını düşük tutmalısınız, ayrıca ilk koili takarken pamuğun iyice likite doyması gerekiyor bunu belirtmek isterim. He birde her gün şarj etmeniz gerekiyor. Başka bir sıkıntı ise likit haznesi cihazınız küçükse doldurduğunuzda normal bir kişiye bir tam gün yetmeye biliyor o nedenle yanınızda likitin şişesini de taşımalısınız, o durumda da likitin şişesinden sızma olabiliyor ona dikkat etmelisiniz. Sızıntı demişken cihazınızın likit haznesindeki contalarını da kontrol etmelisiniz sızıntı yapmaması için vs. uzayıp gidiyor.
Sonuç olarak; elektronik sigara zahmetli ve sıkıntılı olsa bile, denenmelidir. Çünkü diğer sigaraya göre hem daha ekonomik, hem daha az zararlıdır diye düşünüyorum. Ayrıca burada nikotinin seviyesini belirleyebildiğiniz için zaman içersinde nikotini sıfırlayabilir ve beraberinde elektronik sigarayıda bırakabilirsiniz.Sigarayı bırakmak için bir alternatif olabilir.Bunlar tamamen benim deneyimlediğim düşüncelerimdir, yoksa sigaranın elektroniği vs hiç biri bence masum değil ZARARLIDIR. İllaki sigara içerim deniyorsa bu normale göre daha avantajlı olabilir.Bu arada ben bu sıkıntılardan dolayı şuan elektronik sigarayı bıraktım,ama araştırmalarımda başlık kısmının daha orjinal ve iyilerinde bu anlattığım sorunların olmadığı belirtiliyor, ilerleyen süreçlerde dener isem sizlerle paylaşmaya çalışacağım.
Hepinize sağlıklı günler diliyor, sigaradan kurtulmamızı ümit ediyorum.
Uzun bir süredir sigarayı bırakmayı düşünüyordum. Çünkü bedenimde artık rahatsızlıkları hissetmeye başlamıştım. Ancak kafamda sigarayı bırakma havası henüz oluşmamıştı. Buna rağmen denemenin faydalı olacağını düşünüyordum.
Bir gün çalıştığım iş yerine gelen bir arkadaşta almak istediğim cihazı görünce merakla sorularımı kendisine yönelttim;fiyatı, kullanımı, işe yarayıp yaramadığı vs. zaten internetten de detaylıca incelemeye çalışmıştım.
Arkadaşın anlattıkları kafama yattı, kendisininde kullanıp sigarayı bıraktığını duyunca iyice kafama yattı ve aynı günün akşamında bizzat giderek cihazı aldım.Marka vermeyeceğim ama biraz pazarlık ve uygun bir yerden güzel bir cihazı iyi bir pil ile 230TL ye satın aldım.
İlk likiti cihazı aldığım yerdeki adamdan rica edip denemelik cihaza koydurdum güzel bir tadı vardı ama hafifti ve sigara isteğimi tam anlamıyla gidermiyordu. Elimde bulunan normal sigara paketi neredeyse doluydu kafamda planladım ilk bir kaç gün normal sigaradan da günce 3 tane içecektim ve bir hafta sonra normal sigarayı bırakacaktım. Sahiden de bunu yaptım ve sigarayı neredeyse bir ay hiç ağzıma sürmedim. Buraya kadar gayet güzel, hafifledim, rahatladım, pis koku üzerimde yoktu.
Gel gelelim ki bu elektronik sigaranın insanı kasan geren bazı durumları var; aldığım cihaz piyasada çok kullanılan bir markanın cihazı bunu belirtmek isterim. Buna rağmen; bazen ağıza likitin sıvısı sıcak bir halde damla damla geliyor ve bu durum insanı rahatsız ediyor şöyle ki; ağzınıza bir anca kaynamış bir meyve suyunun yoğunlaşmış damlasının geldiğini düşünün ve bunu sigara içiyorken düşünün çok kötü, elektronik sigarada gerçekten iyi likiti bulmak sorun hadi bri kez buldunuz devamını bulmakta ayrı bir sorun bulamıyorsunuz.Koil denilen ağızlık kısmının içindeki pamuk ve telli parçanın ise yanmamasına özen gösterip, ilk değişimde ve belirli periyotlarda yanmamış olmasına özen göstermelisiniz çünkü aksi durumda zehir çekersiniz içinize sigaradan farksız belki daha zararlı olabilir. Koili ilk taktığınızda what ayarını düşük tutmalısınız, ayrıca ilk koili takarken pamuğun iyice likite doyması gerekiyor bunu belirtmek isterim. He birde her gün şarj etmeniz gerekiyor. Başka bir sıkıntı ise likit haznesi cihazınız küçükse doldurduğunuzda normal bir kişiye bir tam gün yetmeye biliyor o nedenle yanınızda likitin şişesini de taşımalısınız, o durumda da likitin şişesinden sızma olabiliyor ona dikkat etmelisiniz. Sızıntı demişken cihazınızın likit haznesindeki contalarını da kontrol etmelisiniz sızıntı yapmaması için vs. uzayıp gidiyor.
Sonuç olarak; elektronik sigara zahmetli ve sıkıntılı olsa bile, denenmelidir. Çünkü diğer sigaraya göre hem daha ekonomik, hem daha az zararlıdır diye düşünüyorum. Ayrıca burada nikotinin seviyesini belirleyebildiğiniz için zaman içersinde nikotini sıfırlayabilir ve beraberinde elektronik sigarayıda bırakabilirsiniz.Sigarayı bırakmak için bir alternatif olabilir.Bunlar tamamen benim deneyimlediğim düşüncelerimdir, yoksa sigaranın elektroniği vs hiç biri bence masum değil ZARARLIDIR. İllaki sigara içerim deniyorsa bu normale göre daha avantajlı olabilir.Bu arada ben bu sıkıntılardan dolayı şuan elektronik sigarayı bıraktım,ama araştırmalarımda başlık kısmının daha orjinal ve iyilerinde bu anlattığım sorunların olmadığı belirtiliyor, ilerleyen süreçlerde dener isem sizlerle paylaşmaya çalışacağım.
Hepinize sağlıklı günler diliyor, sigaradan kurtulmamızı ümit ediyorum.
Blogger Rastgele Yazılar 2. Versiyon
Blogger rastgele yazılar 2. versiyon - Blogger için kullanışlı olduğunu düşündüğüm bir eklenti rastgele yazılar. Rastgele gösterilen yazılar ziyaretçilerinizi sayfada tutmak için avantaj sağlayabilir. Ziyaretçiniz seo yazısı okurken ilgili olduğunuz başka kategorilerde yazılarınızı da görerek blog sayfanız hakkında bilgi sahibi olabilir.
Blogger rastgele yazılar için daha önce bir kod paylaşmıştım. Belki çalışmayan temalar varsa bu yöntemi de uygulayabilirler. Diğer rastgele yazılar eklentisine ulaşmak için site içi arama yapabilirsiniz. 2. versiyon da aynı şekilde kolay eklenir. Yapmanız gereken tek şey Gadget Ekle> HTML/JavaScript alanına aşağıdaki kod eklemenizdir.
<style>
#bo-rp-box{float:left;margin-bottom:10px;margin-top:0px;}
#bo-rp-box ul{margin:0px;float:left;margin-left:20px;padding:0px;}
#bo-rp-box li{vertical-align:middle;list-style:disc outside url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLHblu_3NC5Y9VOKeHp96tm3B_8R0t3v_a25_QjN3t_84VVYQtYpuiWelTfhk7xkmITpo6YuETlSAWtiSJZTyPZfbFFaoIl1om3kfHp9tsFSpaLr4quA6Jsdn1eXchbKi5-rU4a5W_4r0j/s1600/b1.png"); margin-bottom:0;width:auto;margin-top:0;padding:10px 0;}
#bo-rp-box a{color:#0F0F0F;text-decoration:none;font-size:14px}
#bo-rp-box a:visited {text-decoration: none;color:black;}
#bo-rp-box a:hover{color:grey}
</style>
<script>
function rp_results_label(r){for(var e=0;e<r.feed.entry.length;e++){var l=r.feed.entry[e];rpTitles[rpTitlesNumb]=l.title.$t;for(var t=0;t<l.link.length;t++)if("alternate"==l.link[t].rel){rpUrls[rpTitlesNumb]=l.link[t].href,rpTitlesNumb++;break}}}function removeRandomDuplicate(){for(var r=new Array(0),e=new Array(0),l=0;l<rpUrls.length;l++)contains(r,rpUrls[l])||(r.length+=1,r[r.length-1]=rpUrls[l],e.length+=1,e[e.length-1]=rpTitles[l]);rpTitles=e,rpUrls=r}function contains(r,e){for(var l=0;l<r.length;l++)if(r[l]==e)return!0;return!1}function showRandomLabels(){for(e=0;e<rpUrls.length;e++)rpUrls[e]==currentposturl&&(rpUrls.splice(e,1),rpTitles.splice(e,1));var r=Math.floor((rpTitles.length-1)*Math.random()),e=0;for(rpTitles.length>1&&document.write("<ul>");e<rpTitles.length&&e<20&&e<maxresults;)document.write('<li><a href="'+rpUrls[r]+'">'+rpTitles[r]+"</a></li>"),r<rpTitles.length-1?r++:r=0,e++;document.write("</ul>")}var rpTitles=new Array,rpTitlesNumb=0,rpUrls=new Array;
</script>
<div id="bo-rp-box">
<script src="/feeds/posts/default?alt=json-in-script&callback=rp_results_label&max-results=10"></script>
<script>
var currentposturl="";
var maxresults=6;
removeRandomDuplicate(); showRandomLabels();
</script>
</div>
✔ Bu içeriği beğendiyseniz lütfen paylaşın ⤵
15 Ocak 2018 Pazartesi
Blogger 90x90 Reklam Alanı Kodu
Blogger 90x90 reklam alanı kodu - Blogların sayfalarına ekleyeceği reklam alanları için bir kaç alternatif olması gerekir. Özellikle uzun süreli reklamlar için hazırlanmış banner kodlar önemlidir. Daha önce 125x125 ve 728x90 reklam alanları için örnekler paylaşmıştım. Bu yazıda bir diğer çok kullanılan boyut 90x90 reklam modeli için kod paylaşıyorum. Ekleyeceğiniz bu kod gölge şeklinde olur ve mause ile üzerine geldiğinizde görüntü netleşir. Hem şık bir görüntü katar hem de reklamların sayfanızın önüne geçmesini engeller.
90x90 reklam alanı kodunu blog sayfanıza eklemek için Gadget Ekle> HTML/JavaScript yolunu takip ederek aşağıdaki kodu ekledikten sonra kaydedin. Artık sponsorlarınız için belirlediğiniz alana reklam alabilirsiniz.
<center><a href="https://dogushakanyilmaz.blogspot.com/p/reklam-alani.html" target="_blank"><img border="2" src="https://lh3.googleusercontent.com/-zKYwKlyAHjE/UjhMssBBnmI/AAAAAAAACr8/2spiAF0nwvU/s90-no/s1v7d.png" style="opacity: 0.4;" body="Reklam Alanı" width="90" height="90" alt="Reklam Alanı" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=40" /></a>
<a href="https://dogushakanyilmaz.blogspot.com/p/reklam-alani.html" target="_blank"><img border="2" src="https://lh3.googleusercontent.com/-zKYwKlyAHjE/UjhMssBBnmI/AAAAAAAACr8/2spiAF0nwvU/s90-no/s1v7d.png" style="opacity: 0.4;" body="Reklam Alanı" width="90" height="90" alt="Reklam Alanı" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=40" /></a>
<a href="https://dogushakanyilmaz.blogspot.com/p/reklam-alani.html" target="_blank"><img border="2" src="https://lh3.googleusercontent.com/-zKYwKlyAHjE/UjhMssBBnmI/AAAAAAAACr8/2spiAF0nwvU/s90-no/s1v7d.png" style="opacity: 0.4;" body="Reklam Alanı" width="90" height="90" alt="Reklam Alanı" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=40" /></a>
<a href="https://dogushakanyilmaz.blogspot.com/p/reklam-alani.html" target="_blank"><img border="2" src="https://lh3.googleusercontent.com/-zKYwKlyAHjE/UjhMssBBnmI/AAAAAAAACr8/2spiAF0nwvU/s90-no/s1v7d.png" style="opacity: 0.4;" body="Reklam Alanı" width="90" height="90" alt="Reklam Alanı" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=40" /></a>
<a href="https://dogushakanyilmaz.blogspot.com/p/reklam-alani.html" target="_blank"><img border="2" src="https://lh3.googleusercontent.com/-zKYwKlyAHjE/UjhMssBBnmI/AAAAAAAACr8/2spiAF0nwvU/s90-no/s1v7d.png" style="opacity: 0.4;" body="Reklam Alanı” width="90" height="90" alt="reklam alanı" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=40" /></a>
<a href="https://dogushakanyilmaz.blogspot.com/p/reklam-alani.html" target="_blank"><img border="2" src="https://lh3.googleusercontent.com/-zKYwKlyAHjE/UjhMssBBnmI/AAAAAAAACr8/2spiAF0nwvU/s90-no/s1v7d.png" style="opacity: 0.4;" body="Reklam Alanı" width="90" height="90" alt="Reklam Alanı" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=40" /></a>
</center>
✔ Bu içeriği beğendiyseniz lütfen paylaşın ⤵
12 Ocak 2018 Cuma
Blogger Blog Hızlandırma İpuçları
Blogger blog hızlandırma ipuçları Blogger 700.000'den fazla kullanıcıya sahip bir servis olmasına rağmen profesyonel anlamda yöntemleri ve eklentileri mevcut değil ne yazık ki. Avantajlarını da göz ardı etmemek gerekir tabi ama dezavantajlarıyla ilgilenmek ve eksikliklerini gidermeye çalışmak benim için daha önemli. Bir blog veya sitenin hızlı açılması en önemli seo kurallarından biridir. Zincirin ilk halkası hızlı yüklenen sayfadır. Bunu başardığınızda yeni halkalar ekleyerek başarıyı sürdürebilirsiniz. Blogger kullanıcıları için detaylı bir sayfa hızlandırma yazısı hazırlayarak nerelerde müdahale etmeleri gerekir? Hangi hamleler blog sayfasını güçlendirir? Eklediğimiz kodlar nasıl sayfamızı yavaşlatmaz? gibi bir kaç konuya birden değinmek istiyorum.
Görsel Optimizasyonu Nasıl Yapılır?
Blogger kullanım olarak normal şartlarda hızlı olsa da her kullanıcının verdiği kararlar doğrultusunda yavaşlamaya başlar. Bunlardan ilk olarak anlatacağım görsel optimize etmektir. Her yazının olmazsa olmazı görsellerdir. Hem yazınızı destekler hemde sadece görsel gören ziyaretçiler yazı hakkında ön bilgi alarak okuyacaklarına karar verirler.
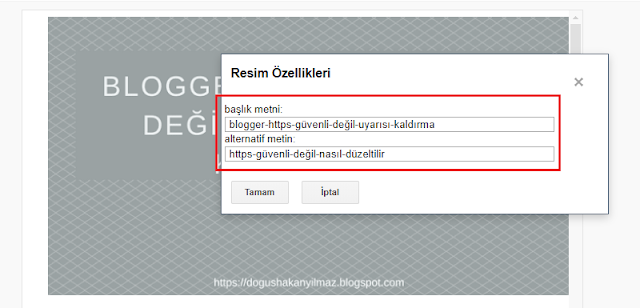
1) Peki önemli olan görselleri nasıl optimize ederiz? Öncelikle her yazınız için eklediğiniz görsellere "Başlık metni" ve "Alternatif metin" eklemeyi ihmal etmeyin. İki alana da bilgi girdiğinizde bu seo puanınızı olumlu etkileyecektir. Görsel ekledikten sonra üstüne tıkladığınızda "Özellikler" bağlantısına tıklayarak açılan kutuya istediğiniz anahtar kelimeleri girebilirsiniz.
2) Görseli optimize etmenin bir diğer yolu da onu sıkıştırarak yer kazanmaktır. Böylece daha az yer kaplayarak sayfanın daha hızlı açılmasına olanak tanımış oluruz. Örneğin: sıkıştırılmadan önceki görsel 400 kb iken sıkıştırıldıktan sonra 60-70 kb'a kadar sıkıştırılabilir. Ben görsel sıkıştırmak için TinyPNG online sıkıştırma sitesini kullanıyorum. İsterseniz Optimizilla sitesini de sıkıştırma yapmak için kullanabilirsiniz. Örnek olması için yukarıdaki görseli ele alırsak ne kadar alan açtığımızı inceleyelim.
Sıkıştıracağımız görseli seçtiğimizde bir kaç saniyede sıkıştırılmış fotoğrafı indirebilirsiniz. 121 kb görsel sıkıştırıldığında 52 kb'a düşerek size %57 fayda sağladı. Bu oran bazı görsellerde %80-85'e kadar çıkabiliyor. Sayfanızı hızlandırmak için görsellerinizi bu şekilde tekrar elden geçirmenizde fayda görüyorum.
3) Görsellerinizle ilgili bir diğer ipucu da görselin kapladığı alan ve bunun doğru görünmesi ile ilgili olacak.Görsellerin blog sayfasında standart bir görünüme sahip olması için ve boyutlarının doğru ayarlanması için önemli bir ipucu vereceğim. Eklediğiniz görseli orjinal boyut seçerek bırakırsanız uyumsuz ve ekstra büyük bir hal alabilir. Geniş yaparak bırakırsanız sayfayı tam doldurmaz ve küçük kalabilir. Bu nedenle eklediğiniz görsellerin boyutunu ayarlamak için üstüne tıkladığınızda boyutunu "Çok Büyük" olarak seçin. Daha sonra yazı alanındayken sol üstte yer alan "Oluştur ve HTML" sekmelerinden HTML'ye tıklayarak görselin koduna ulaşın. Aşağıdaki gibi görsel kodlarının içinden kırmızı ile belirttiğim yerleri width="640" yazan yeri width="100%", height="276" yazan yeri height="auto" olarak değiştirin. Bu şekilde ayarlama yaptığınızda görselleriniz tam olarak sayfayı doldurur ve genişlik ve yükseklik değeri otomatik dengelenmiş olur.
<div class="separator" style="clear: both; text-align: center;">CSS ve HTML Kodlarını Optimizasyonu Nasıl Yapılır?
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg86x-7izZvrm-QXrec8T0R0Wy3NIBlm-VFX9kfqLMEHDKV8GS6P_ddl26yFDPx6WKj4mzk-Q3ayeA8bBANfz-wO3cZAsU1lsIgeO4lPuSLsU3La6hor6RNZWGcmfkp5wmF3GyHexzZqvk/s1600/tinypng-%25C3%25B6rnek-g%25C3%25B6rsel.png" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" data-original-height="455" data-original-width="1055" height="276" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg86x-7izZvrm-QXrec8T0R0Wy3NIBlm-VFX9kfqLMEHDKV8GS6P_ddl26yFDPx6WKj4mzk-Q3ayeA8bBANfz-wO3cZAsU1lsIgeO4lPuSLsU3La6hor6RNZWGcmfkp5wmF3GyHexzZqvk/s640/tinypng-%25C3%25B6rnek-g%25C3%25B6rsel.png" width="640" /></a></div>
Blogger kullanıcıları için bir diğer konu da gereksiz eklentiler ve fazla yer kaplayan kodlardır. Blog sayfamızı güzelleştirmek ve daha faydalı olmak için çeşitli eklentiler kullanırız. Burada önemli olan eklediğimiz kodların sıkıştırılarak boyutundan kazanmak ve mümkünse işe yaramayan kodları hiç eklememektir. Bir blog sayfasında içerikler 100kb ama kullandığınız eklentiler 200 kb ise sayfanızı yavaşlatır ve arama motorlarına sayfa hakkında olumsuz izlenim bırakabilir. Bu nedenle gereksiz her eklentiyi kaldırın ve kullandıklarınızı da mutlaka CSS Minifier veya HTML Compressor yardımıyla sıkıştırın.
İşleme başlamadan önce temanızın yedeğini almayı unutmayın herhangi bir aksilikte geri dönüş şansınız olsun. CSS kodlarını sıkıştırmak için kodların nerede olduğunu bulmanız gerekecek. Eklediğimiz kodlar genelde <b:skin><![CDATA[/* ve ]]></b:skin> kodlarının arasında yer alır. Tema kodlarınız içinde ilk kodu aratarak ikinciye kadar olan bölümü tutarak yukarıda verdiğim sıkıştırma yöntemlerinden biri ile sıkıştırın ve aynı yere sıkıştırılmış halini tekrar ekleyin ve temayı kaydedin. Bundan sonra her ekleyeceğiniz eklentinin css kodlarını görsellerde olduğu gibi sıkıştırdıktan sonra ekleyin.
HTML kodları genelde az yer kapladığı için sıkıştırmaya gerek kalmayabilir. 20 kb bir HTML kodu sıkıştırıldığında bile belki 18 kb'a kadar düşecektir. Burada html kodları ile ilgili önemli detay gereksiz olanları kaldırmaktır. İçi boş olupta ekli kalan varsa onları da kaldırın. Özellikle dışarıdan çağrılan bağlantılı eklentilere fazla yer vermeyin. Blog sayfanıza ait yazıları ve takip yolları yeterli olacaktır.
Diğer Blog Hızlandırma Teknikleri
# Blog sayfanızda flash içerik kullanmayın ve gördüğünüz yerden hemen uzaklaşın.
# Google Adsense kullanıyorsanız en fazla 3 tane ekleyin. Diğer reklam servislerini kullanıyorsanız özellikle pop up açılan reklamlardan uzak durun yine fazla sayıda reklam eklemeyin.
# Blog sayfanızın hızı için ana sayfadaki kayıt sayısını sınırlandırmayı unutmayın. Bazı bloglarda kayıtlar sınırlandırılmadığı için yüklenme süresi oldukça fazla olabiliyor. Ana sayfada en fazla 7 yayın göstermeniz yeterli olur.
# Sınırlama getirdiğiniz 7 yayın içinde devamını oku özelliğinden faydalanarak yazının bir kısmını göstermeyi ihmal etmeyin. Böylece uzun bir yazının bir kısmı görünerek sayfanız hızlı açılmış olacak.
# Ayrıca Google Friend Connect kullanıyorsanız işe yaradığını biliyorsunuzdur. İşe yaramasına rağmen bu eklenti çok yer kaplar ve sayfa hızı için kötüdür. Bu eklentiyi kullanmak yerine bağlantı adresini görselle sunmak daha iyi bir yol olur. Şöyle ki http://www.blogger.com/follow-blog.g?blogID=4951684529463807565 bağlantısını kullanarak sayfanızı takip etmelerini yine sağlayabilirsiniz. Bu bağlantıdaki blogID numarasını kendinizinki ile değiştirin ve verdiğiniz bağlantı ile destek bulmaya çalışın. BlogID numaranızı bilmiyorsanız kullandığınız bir eklentiyi açarak bağlantı adresinde size ait blogID numarasına ulaşabilirsiniz.
Örnek Bağlantı: "GFC ile Takip Et" şeklinde ya da görsel eşliğinde bağlantı verebilirsiniz. Örnek olması için Kiremithanem tarafından hazırlanmış GFC görsellerine bakabilirsiniz.
<a href="http://www.blogger.com/follow-blog.g?blogID=4951684529463807565">GFC</a> ile Takip Et
<a href="https://www.blogger.com/follow-blog.g?blogID=******************" target="_blank"><img alt="" border="0" src="Hazırladığınız görsel linki buraya eklenecek." /></a>
✔ Bu içeriği beğendiyseniz lütfen paylaşın ⤵